Rust Web
最近在学习 Rust,试着用 Rust 开发 Web 应用程序。
1. Rust Web Frameworks
使用 Rust 开发 Web 应用程序的框架有很多,以下是一些流行的选择:
…
example
使用actix-web 框架创建一个简单的 Web 服务。
1 | # Cargo.toml |
1 | // src/bin/server1.rs |
访问localhost:3000/health,返回"Acitx Web Service is running"。
2. Rust WebAssembly
通过浏览rustwasm可以了解如何使用 Rust 开发 WebAssembly 应用程序。
small example
使用wasm-pack创建一个简单的 WebAssembly 应用程序。
1 | wasm-pack new wasm-test |
然后在wasm-test目录下运行以下命令:
1 | wasm-pack build |
这将创建一个pkg目录,其中包含编译后的 WebAssembly 模块和 JavaScript 绑定。
然后在wasm-test目录下运行以下命令:
1 | npm init wasm-app www |
这将创建一个新的 Web 应用程序,并在www目录下创建一个package.json文件。
然后在www目录下运行以下命令:
1 | npm install |
这将安装所有依赖项。
然后在www目录下运行以下命令:
1 | npm run start |
访问localhost:8080,可以看到一个简单的 Web 应用程序。
p.s. 如果遇到问题,可以查看另一篇博客wasm-app 踩坑。
Conway’s Game of Life
进入wasm-test目录,修改src/lib.rs文件,去掉默认的greet函数,添加以下代码:
1 |
|
以上代码实现了一个简单的Conway's Game of Life游戏逻辑
接着在www目录下的index.js中添加以下代码:
1 | import { Universe, Cell } from "wasm-test"; |
在index.html中添加以下代码:
1 |
|
以上两份代码实现了一个简单的Conway's Game of Life渲染逻辑和游戏循环。
回到wasm-test目录下,运行以下命令:
1 | wasm-pack build |
再进入www目录下,运行以下命令:
1 | npm run start |
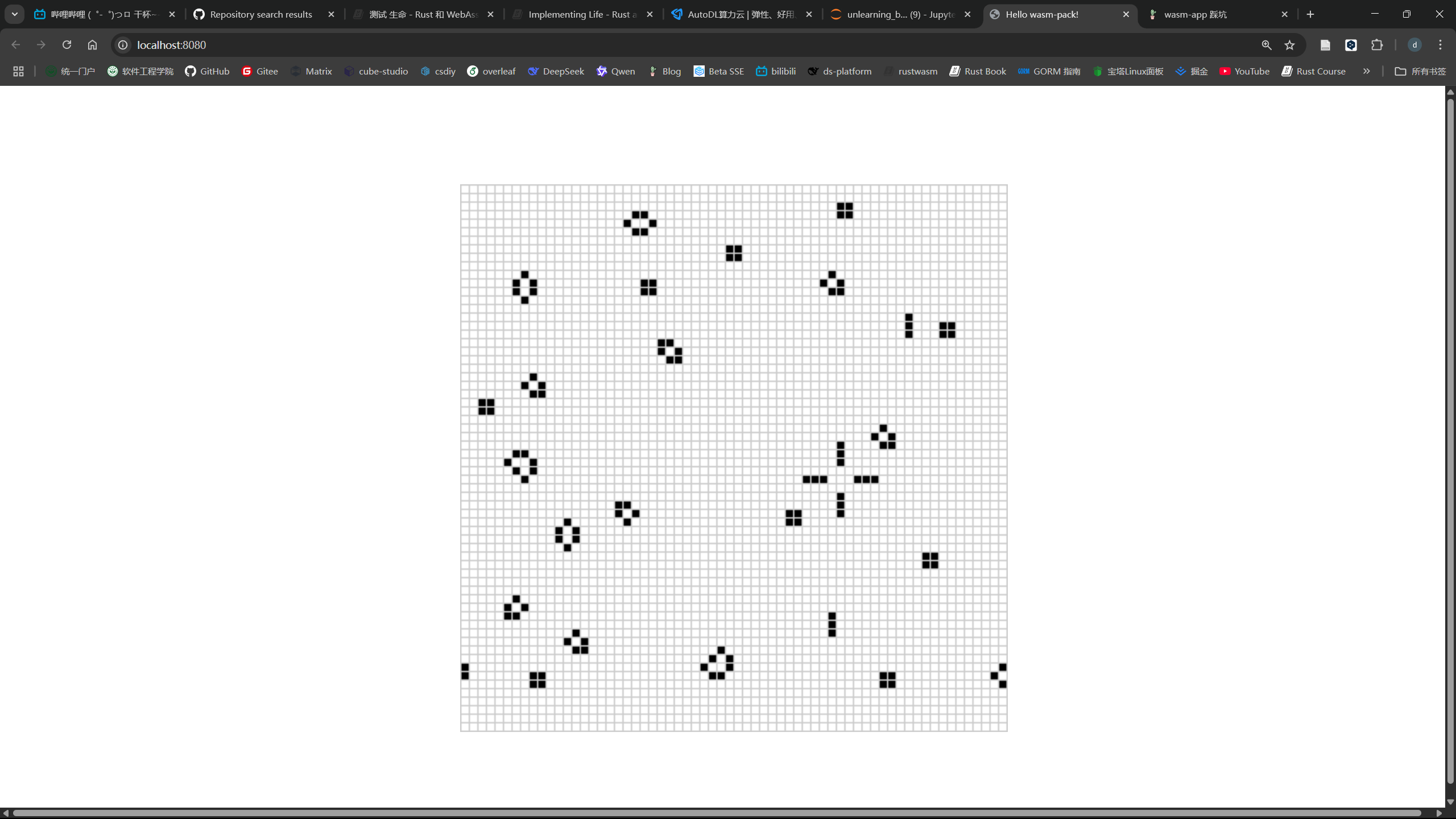
访问localhost:8080,可以看到一个简单的Conway's Game of Life游戏。

3. rustwasm + actix-web
learning…